People often ask me how I get the photos on my posts to be larger than the standard blogger uploads. There are actually three ways that I regularly use, so I thought I’d spend today sharing my not-so-secret tricks.
Here’s a typical blogger picture, centered (“large” selected at time of upload):

And here’s the size I typically post:
 And, here, my friends, are a few ways to get your pictures to appear larger on your blog.
And, here, my friends, are a few ways to get your pictures to appear larger on your blog.
First, my most important tip: I reduce the size of all of my pictures before uploading them to blogger, flickr, or photobucket, so that I start out with an image that is exactly the size that I want it to be within my post. It makes the next steps so much easier. (FYI–my images are 2592 x 3888 pixels to start, but my blog is only about 550 pixels wide. So I reduce my photos to 520px wide)
Blogger upload:
1) Upload a photo on blogger using the standard upload tool (select large)
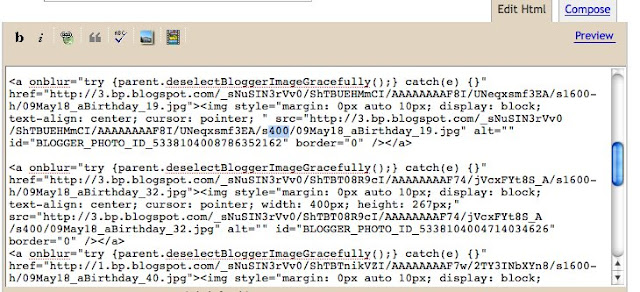
2) Once your photo has finished uploading, click on the Edit Html tab. Below is what your photo will look like in html:
 3) Notice the part of the code that is highlighted in blue? Find that entire phrase (width: 267px; height: 400px;) and delete it.
3) Notice the part of the code that is highlighted in blue? Find that entire phrase (width: 267px; height: 400px;) and delete it.
4) Right below the spot that you just deleted you will find /s400/.
 5) Change the s400 to s640. I have tried entering different numbers here, but only 640 seems to work. Who knows. So I don’t mess with it.
5) Change the s400 to s640. I have tried entering different numbers here, but only 640 seems to work. Who knows. So I don’t mess with it.
 6) Click on your Compose tab and you will find a larger picture!
6) Click on your Compose tab and you will find a larger picture!
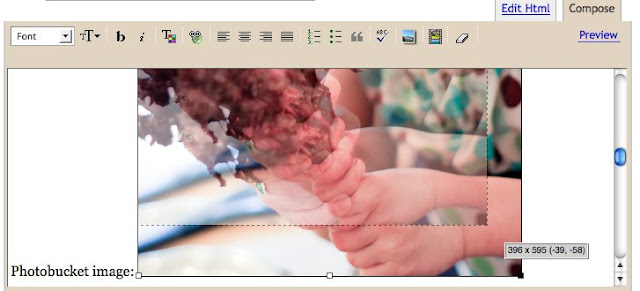
7) If you haven’t reduced the size of your picture to fit your blog and need to make your picture smaller at this point, all you have to do is click on a corner of the photo (in Compose mode) and drag it in til it is an acceptable size. A little box pops up so that you can see the dimensions as you go.
1) Upload your pictures onto flickr.
2) Click on the photo that you would like to add to your blog and find the spot on the right side that says “Share this.”
 3) Click “Share this” and a menu box will appear. Find “Grab the HTML” and click on it.
3) Click “Share this” and a menu box will appear. Find “Grab the HTML” and click on it.
4) Copy the code in that box and paste it within your post. Make sure that you paste this code into the HTML tab on your post.
1) Upload your pictures onto photobucket.
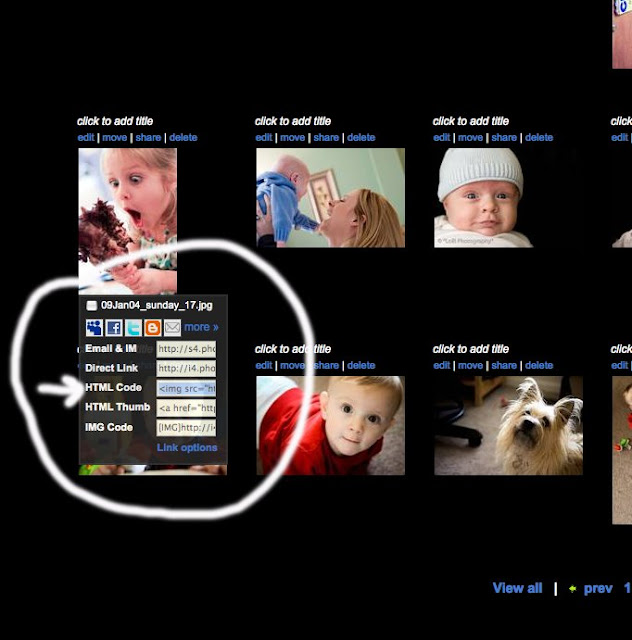
2) If you move your mouse over a picture, a menu box drops down below that picture. Find the HTML code, highlight it, and copy it.
 3) Paste the code within the HTML tab on your blog post.
3) Paste the code within the HTML tab on your blog post.
———————————————————————————————————————
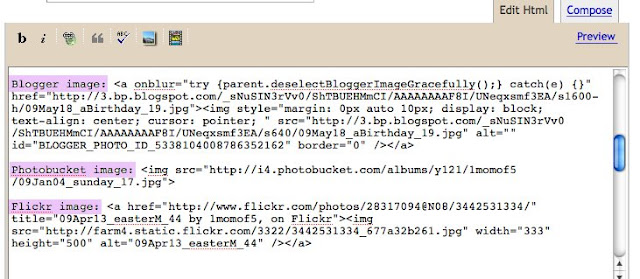
Here are how each of the images look on your blog:
 Hopefully that all made sense! :)
Hopefully that all made sense! :)
PS–for those of you not familiar with Reese’s famous ham bone picture…..That’s a ham bone in her hand, after being cleaned of most of the meat and then boiled in a big pot of black beans.
**PPS–I’ve had a couple people mention that they recommend using Windows Live Writer. Does anyone know of a free program that works for Macs?

© 2009, Food Fun Family. All rights reserved.


I'm glad it worked for you!
Wow! I'm glad I looked through your photo tips! I just tried this and I love it! Everything else that I tried pixelized (is that a word?) my images. I wish I would have looked through your tips sooner! Thanks for the help.
A little research shows me that the blogger sizes are 144, 288, 320, 400, 576, 640, 800, 1600
Just thought that might be useful to know for folks out there.
If you use a simple single column template in blogger it is not to complicated to make it wider (as I did for my photoblog). It gets more complicated if there are images embedded in the template and stuff, but otherwise it's easy to make it accommodate a wider photo :D
Thanks! I think the biggest challenge with many blogger templates is
the size restriction. That's what I was hearing over and over from
people asking me. I could only post up to 520px wide in my posts on
blogger. Now that I am on WordPress, I have a lot more flexibility,
which I love! I also have a feeling that Picasa works more smoothly
with PCs vs Macs, but that's just a suspicion. :)
Also Picaseweb (which works very smoothly with blogger) allows you to choose the size of the image you want to embed and is very easy to use :D
In Blogger you can use s720 and s800 & even s1600 if your template allows for it!!